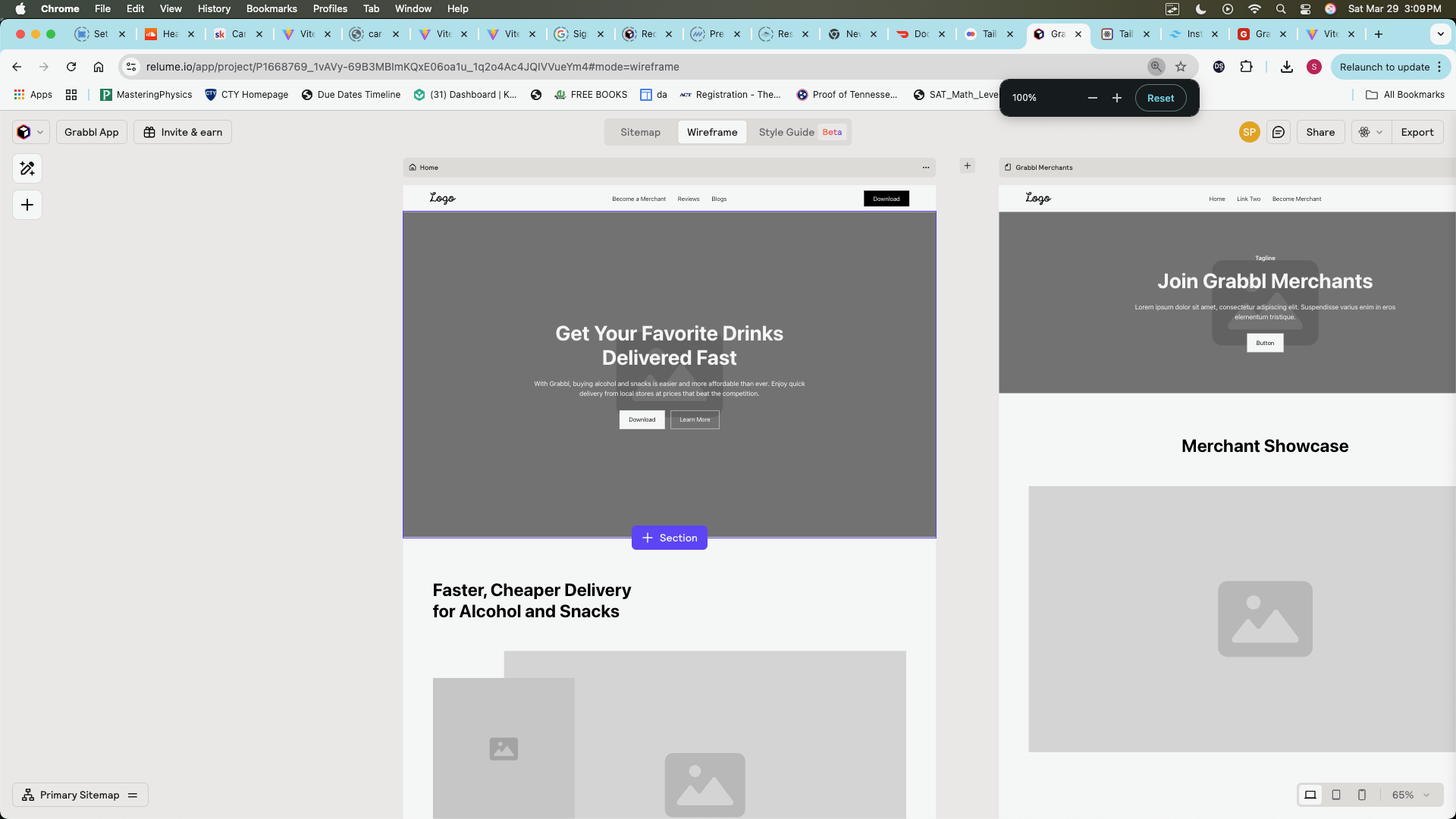
Hi I created a wireframe and exported it with React but don’t see the same styling applied on my live react website as on the Relume.
If I had to guess the issue is with the tailwind css.
Also I would love to know any tips on how I can improve and use the styling with the style guide
Here is the code on GitHub: https://github.com/shivamspatel/grabbl_web
This is Relume wireframe vs live website of exported React (click links to see)


@Shivam did you happen to follow our tailwind intro?
https://react-docs.relume.io/getting-started/tailwind